塗り絵で実践!お絵描きアプリを使った色塗りの基本

色の塗り方に迷うことはありませんか?お絵描きアプリを使った基本的な配色や立体的な影のつけ方を、グラフィックデザイナーのJudithzzYukoさんが解説します。線画はダウンロードできるので、解説を読みながら塗り絵を楽しめます!
色塗りの基本
練習しよう!
完成!
色塗りの基本
1.はじめに
最近、大人向けの塗り絵がとても人気です。心の負荷をなくしてリラックスするのに、塗り絵はとても向いています。
塗り絵をするために、事前知識はまったく必要ありません。必要なのは、塗り絵をするための時間と気分だけです。
プロのアーティストにもスランプになる瞬間があり、こういったエクササイズをすることで、再び想像力を巡らせるために役立ちます。
あなたがイラストレーターであっても、何年も色鉛筆を使っていなくても、どちらにせよ、楽しい時間を過ごせる良い練習です。
それでは、タブレットを持って、CLIP STUDIO PAINTを起動して、楽しい時間を過ごすために色塗りの準備を始めましょう!
2.スタイル
色を塗る方法は、1つではありません。これから、3つの主流なアプローチについて説明します。
シンプルさを求めているなら、ベタ塗り(1)にするといいでしょう。陰影もハイライトもありません。お気に入りのカラーパレットを使用して、色を追加するだけです。
もっと手の込んだことをしたい場合は、陰影とハイライトを加えることをお勧めします。この場合には、2つの方法があります。
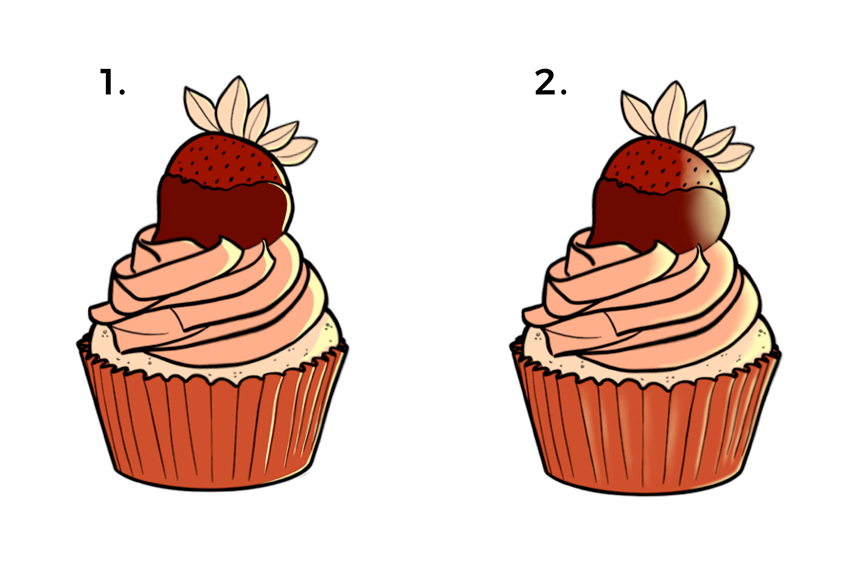
セル風の陰影(2)(「アニメ塗り」とも呼ばれます):影をベタ塗りする方法です。深みを生み出しますが、スタイルは漫画や伝統的なアニメーションのスタイルです。
ソフトな陰影(3):グラデーションで段階的に影をつける方法です。この場合、陰影の輪郭はいっそう柔らかくなり、仕上がりは、より写実的になります。

3.配色
配色については、多くの選択肢があります。
色の調和を気にせず、現実を模倣して色を付けることもできますが、目に心地よい配色を使用することもできます。
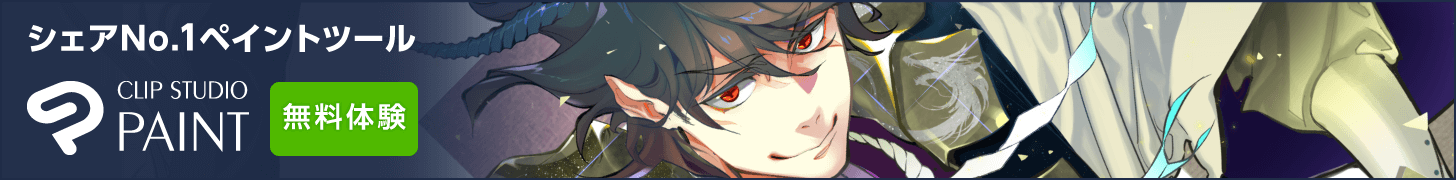
単色配色(monochromatic color scheme)では、単一の色相を基本にして、そのすべてのバリエーションを取得します。
彩度と明度を編集することで、多くの色が使えます。色相をあまり変えないように注意してください。

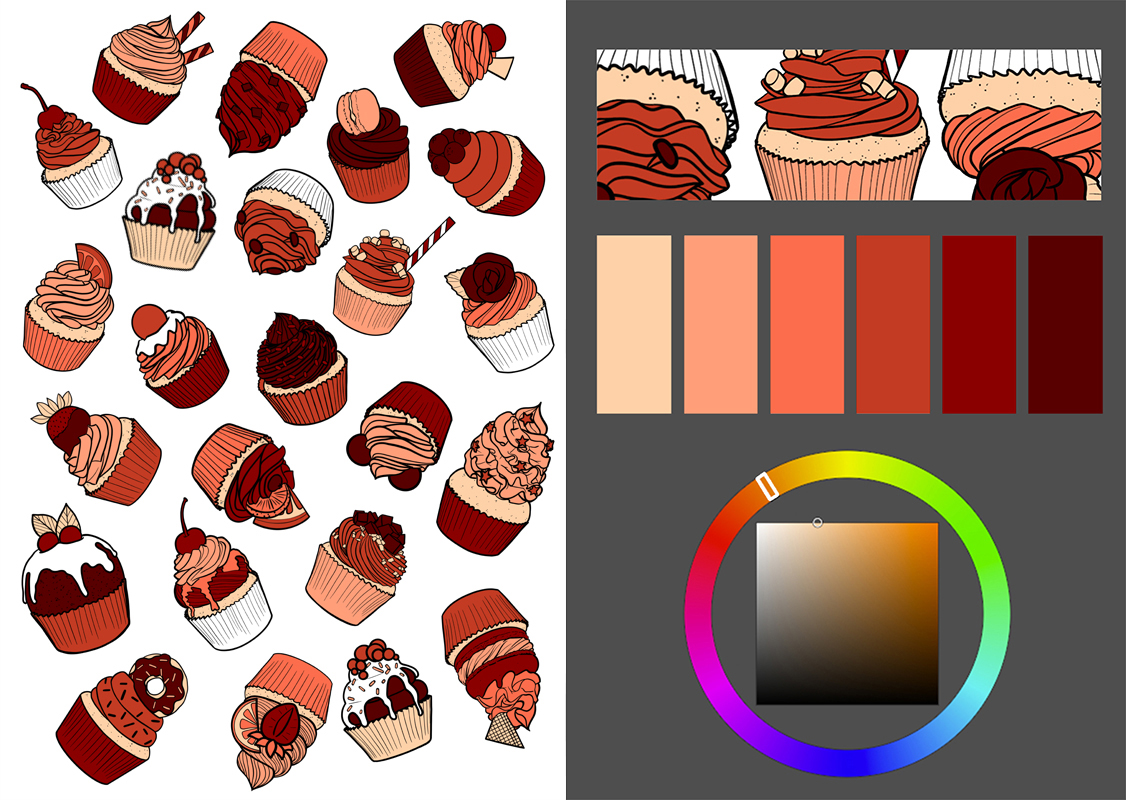
類似配色(analogous color scheme)を使用する場合、さまざまな色が得られる上に、彩度と明度のバリエーションも引き続き使用できます。
この配色では、カラーホイールで選択した色と、それに隣接する色を使用できます。色調のバリエーションという点では、これは繊細な配色です。

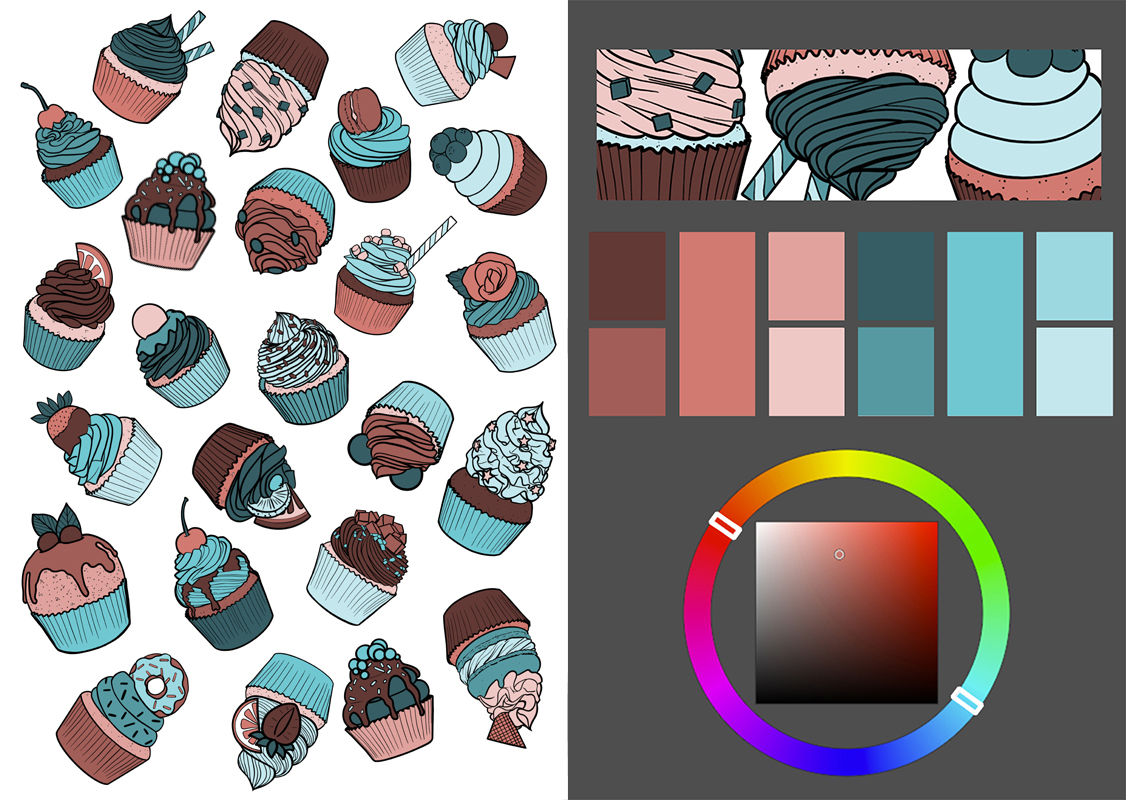
より大きなコントラストを実現するには、補色配色(complementary color scheme)が利用できます。
カラーホイールで選択した色と、その反対側にある色の2色で構成されています。彩度や明度のバリエーションはすべて使用できますが、やりすぎないでください。
色ごとにいくつかのバリエーションに制限するようにしてください。

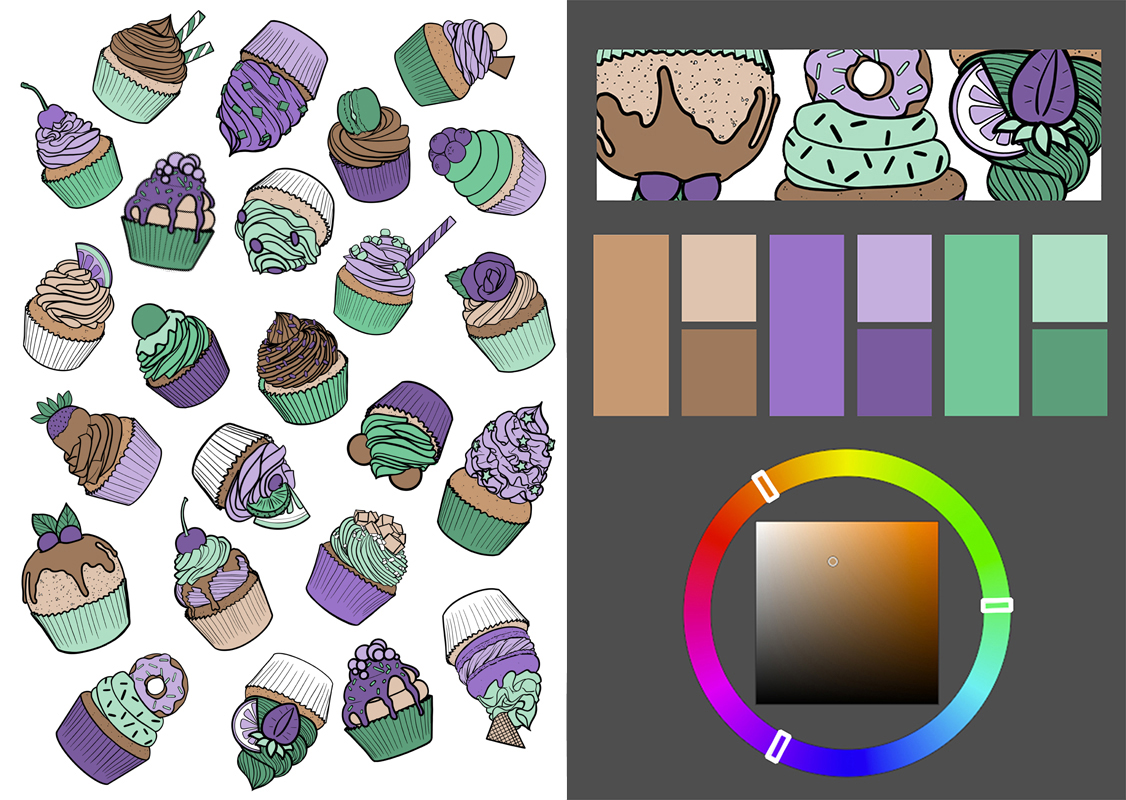
また、補色配色のバリエーションのひとつである、トライアド配色(triadic)では、より広い範囲の色を取得できます。
トライアド配色は、カラーホイールの周りに等間隔に配置された3色で構成されています。

適切な配色を選択したら、次に塗り方のテクニックに進みます。
4.陰影
影をどこにつけるといいかわからない場合は、最初にイラストの光源を設定しましょう。次に、その反対側に影を追加します。

影の色はどうやって決めるといいでしょうか?
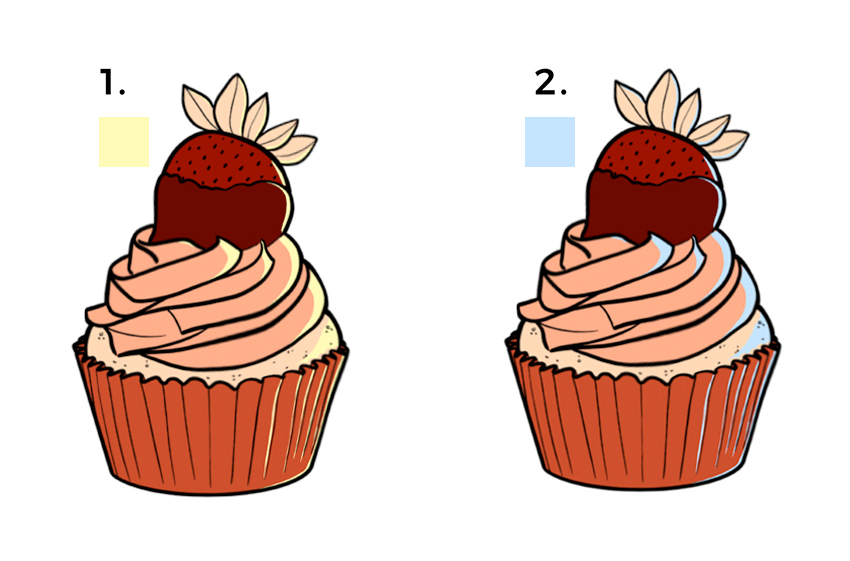
類似配色(1)(前に説明したように、ベースカラーに隣接する色)、または補色配色(2)(カラーホイールの反対側の色)を使用している場合、以下の例を参照してください。

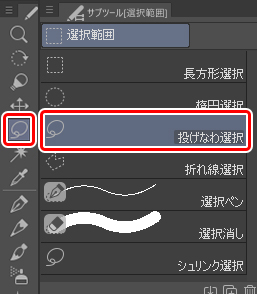
影を追加する簡単なテクニック:[選択範囲]ツール→[投げなわ選択]で、光源の反対側に選択範囲を作成します。
さまざまなオブジェクトの形を意識してください。

範囲を選択したら(先ほど決めた影色を選択しているかどうかも、確認してください)、影を塗るためのレイヤーで[Alt] + [Delete]を押します。
このショートカットキーは、選択範囲を一度に塗りつぶします。
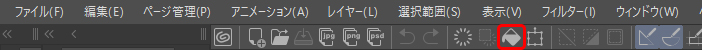
ショートカットキーを使わずに、コマンドバーの[塗りつぶし]をクリックすることでも、同じ操作ができます。


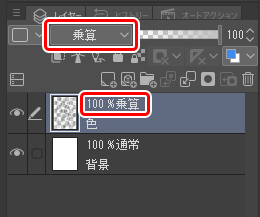
影のレイヤーの合成モードを[乗算]に設定します。暗くなりすぎた場合は、レイヤーの不透明度を下げます。

より柔らかい影にしたい場合は、[フィルター]メニュー→[ぼかし]→[ガウスぼかし]、または[色混ぜ]ツール→[ぼかし]で影の輪郭をぼかします。
自分のスタイルに合わせて塗ってみましょう。
5.ハイライト
ハイライトの追加は、影をつけた時と同じ手順で行います。ここでは、暖色(1)か寒色(2)のどちらかを選択できます。
色相を変更し、新しいレイヤーを作成して、先ほど決めた光源の側面にハイライトを追加していきます。

レベルを追加して光や陰影を増やすことができます。セル風の陰影(1)でも、ソフトな陰影(2)でも活用できます。
ソフトな陰影をつけている場合は、ブラシの強度を上げるだけなので、レイヤーを追加する必要はありません。

ベタ塗りでハイライトや陰影をつけるための最良の方法は、硬いブラシで描くか、選択範囲を作成したあとに塗りつぶします。
一方、ソフトなハイライトや陰影をつけたい場合は、柔らかいブラシで描くか、ベタ塗りで行ったように選択範囲をしたあとに塗りつぶします。
影つけが完了したあとで、影のレイヤーに[フィルター]メニュー→[ぼかし]→[ガウスぼかし]を適用します。
こうすることで、輪郭がぼやけてなじみ、柔らかくなります。
ハイライトと陰影をつけることで、次のようになります。
1と3はソフトな陰影、2と4はセル風の陰影です。ハイライトと陰影に使った色について、1と2は補色、3と4は相似色です。

練習しよう!
6.線画

練習のためのPNG画像の背景を透明にしています。線画の下のレイヤーを見ることができるため、色塗りの練習に最適です。
PCで画像をデバイスに保存するには、画像をフォルダーにドラッグするか、右クリック(macの場合、Controlキーを押しながら画像をクリック)して、[名前を付けて画像を保存]を選択します。
保存時に、ファイルの名前を変更することもできます。
7.アプリで画像を開く
今回は、CLIP STUDIO PAINTを使用しますが、ここで説明する内容は、Photoshopなど他のアプリでも大丈夫です。
画像を開くには、画像をアプリのアイコンにドラッグします。起動したアプリの画面に画像をドラッグしても開けます。
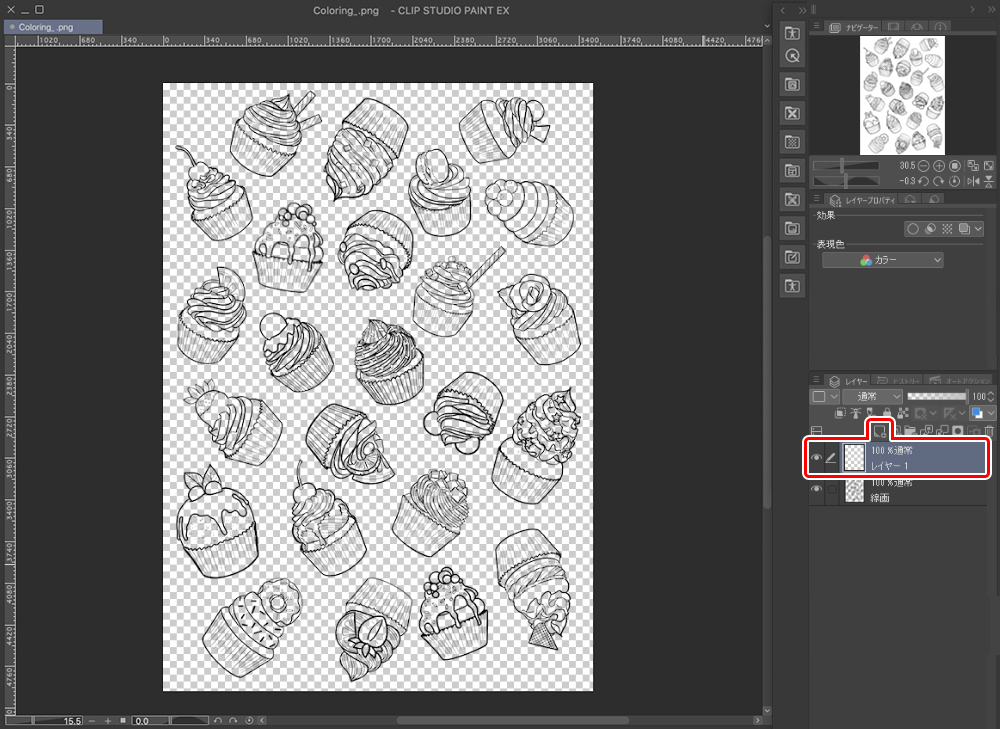
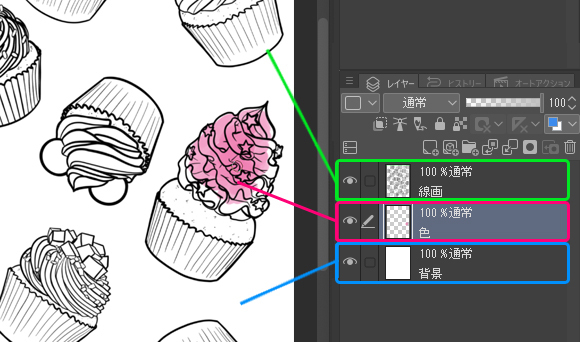
アプリでファイルを開いたら、色付けを簡単にするために、線画の下に白いレイヤー(白い背景)を作成します。
このレイヤーを作成する必要はありませんが、お勧めします。
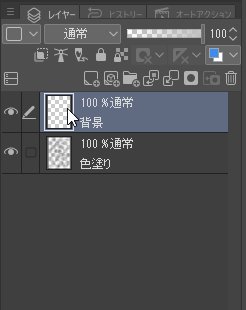
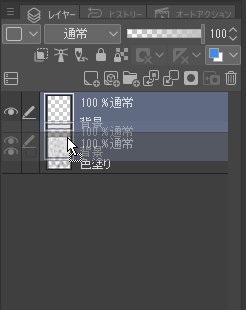
新しいレイヤーを作成するには、下の画像のように[レイヤー]パレットの[新規ラスターレイヤー]をクリックするだけです。
現在のレイヤーの上に新しいレイヤーが作成されます。後で混乱しないように、レイヤーの名前を変更することをお勧めします。
レイヤー名をダブルクリックして名前を変更します。

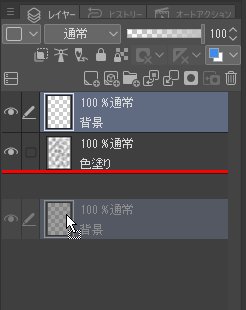
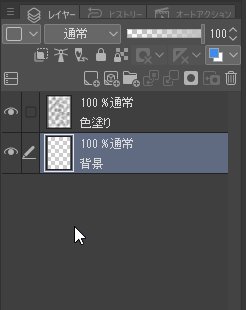
次に、新しく作成したレイヤーを、線画レイヤーの下に移動します。移動するレイヤーを、線画レイヤーの下にドラッグ&ドロップするだけです。

この新しいレイヤーを塗りつぶすには、最初に色を選択し、次にコマンドバーから[塗りつぶし]を選択します。
これにより、レイヤー全体が選択した色で塗りつぶされます。
この操作のショートカットキーは[Alt] + [Delete]です。これは、[編集]メニュー→ [塗りつぶし]に割り当てられています。
【POINT】
白や、ライトグレーのような中間色を使用できます。この色は、この作品の他のすべての色の比較対象になります。
色の周囲の背景によって、その色の見え方が大きく変化することがあるので、気を付けましょう。
線画を表示させたままにするために、線画レイヤーの位置は常に他のレイヤーの上にあるようにした上で、合成モードを乗算に設定します。これにより、下のレイヤー線画の両方が明確になります。

8.順を追って着彩する
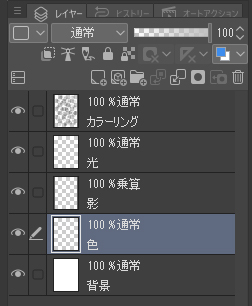
配色を決定したら、白い背景の上に新しいレイヤーを作成します。
この新しいレイヤーをベースカラーに使用します。
簡単にするために、同じレイヤーにすべてのベースカラーを置きます。
次に、陰影用に新しいレイヤーを作成し、ハイライト用に別のレイヤーを作成します。
それでは、塗り始めましょう。

多くの方法のうちの1つは、ベースカラー用のレイヤーにブラシツールで色をつけることです。

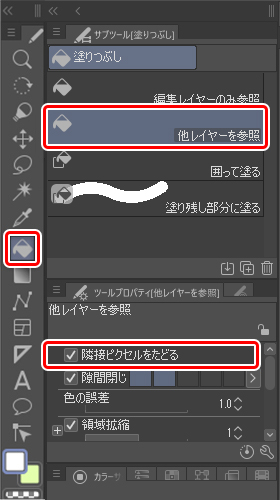
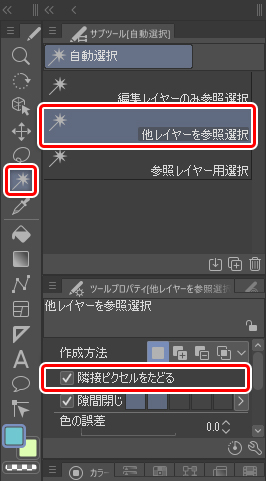
[塗りつぶし]ツールを使用する場合は、誤ってレイヤー全体を塗りつぶさないように[他のレイヤーを参照]をオンにしてください。

[すべてのレイヤーを参照]をオンに設定した[自動選択]ツールで選択範囲を作成して、[Alt ]+ [Delete](または[塗りつぶし]ツール)を使用して塗りつぶすこともできます。
これにより、選択範囲が色で塗りつぶされます。

線の色を変更する
色が決まったら、線画の色を変えてみませんか?
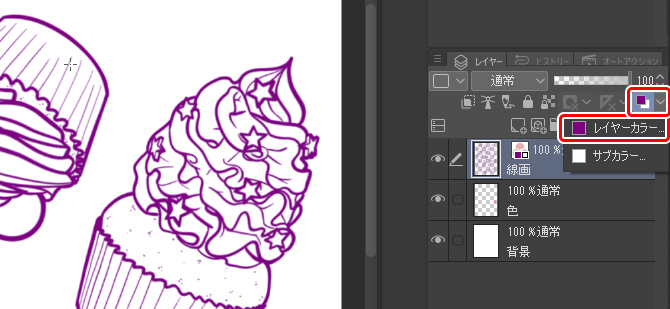
すべての線を1つの色に変更するには、[レイヤー]パレットのレイヤーカラーをクリックします。[色の設定]ダイアログから、任意の色を選択できます。

線に複数の色を使用したい場合は、最初に[レイヤー]パレットで透明ピクセルをロックする必要があります。
[透明ピクセルをロック]のアイコンをオンしたら、色を塗るだけです。

そして、[Ctrl] + [U] (Macの場合は[Cmd]+[U])を押します。
この操作は、[編集]メニュー→[色調補正]→[色相・彩度・明度]でも行えます。
これにより、[色調・彩度・明度]ダイアログが開きます。すべての色が同時に変化するため、配色の調和が保たれます(つまり、補色のままになります)。
完成!
9.完成したアートワークの活用方法
完成した芸術作品をどうしますか?
携帯電話の画面のサイズにすれば、イラストを携帯電話の壁紙や待ち受け画面に使用できます。
また、ノートやスケッチブックの表紙として印刷してみるのはどうでしょうか?
印刷してから、マーカーや色鉛筆などの画材を使用してディテールを追加することもできます。
あえて、白黒で印刷して、新聞や雑誌のようなモノクロ印刷風にもできます。
バースデーカードに加工してみませんか?テキストを追加して、高品質の紙の半分に画像を印刷するだけです。
イラストを使って、カードとおそろいの封筒を作ることもできます。

自分だけの包装紙が欲しければ、イラストを印刷して、それでプレゼントを包むことができます。
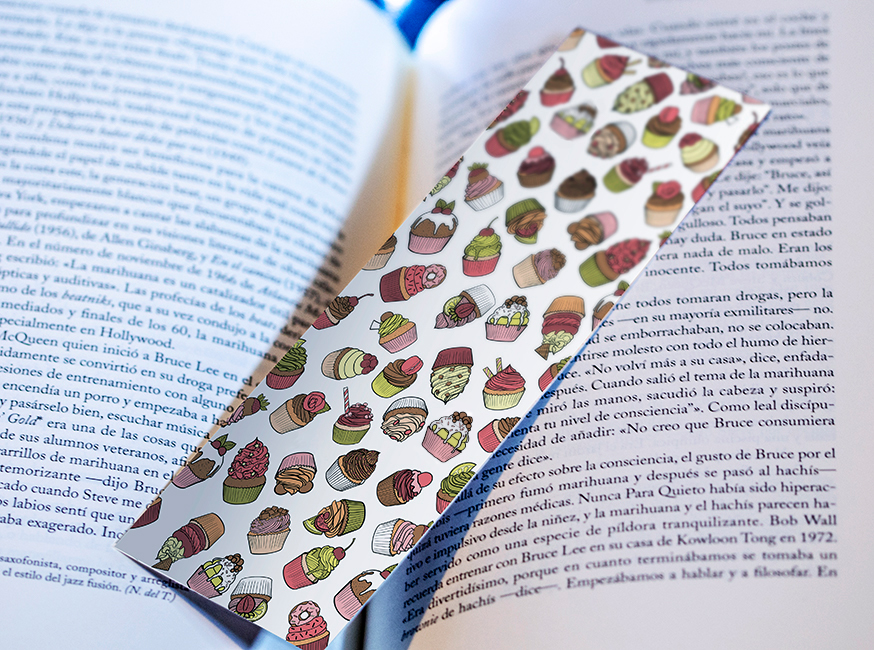
さらに簡単な使い方–段ボールや硬い紙に画像を印刷して、自分用のしおりを作成しできます。友達にプレゼントしてもいいですね。

JudithzzYuko
バルセロナ生まれ、グラフィックデザイナー兼イラストレーターとして働いています。 デザインの世界では、タイポグラフィの構成とベクターが彼女のお気に入りのテーマですが、イラストを描くとき、彼女はより現実的なアプローチを好みます。 彼女のネイルアートのデザインもお見逃しなく!
Web: https://judithzzyuko.wixsite.com/judithzzyuko
Instagram: https://www.instagram.com/judithzzyuko/